What follows is a grouping of some tools that you, as a developer, can try on your next project. This list is by no means exhaustive, or a “top five” of anything, but are simply suggestions to those looking for something new. I hope you enjoy the tools mentioned. Let’s get started!
ScrollMagic is a JavaScript library that helps you to easily react to the user's current scroll position. It's the perfect library for you if want animate based on scroll position, pin an element starting at a specific scroll position, toggle CSS classes of elements on and off based on scroll position, effortlessly add parallax effects to your websites and create an infinitely scrolling page.

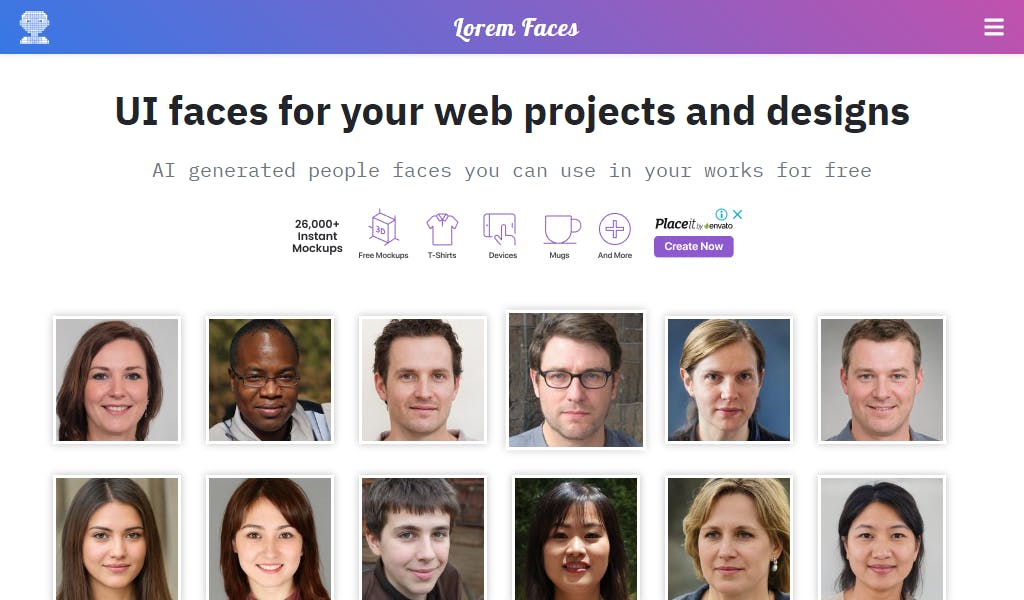
LoremFaces provides you with a collection of avatars when you need an avatar for a forum and you don't want to use your photo or you are a web designer you can use the AI-generated photos for free. Especially if you are a theme/templates designer it comes in handy. You can use the photos to express a design of a theme, newsletter template, PSD mockup, or website demo.

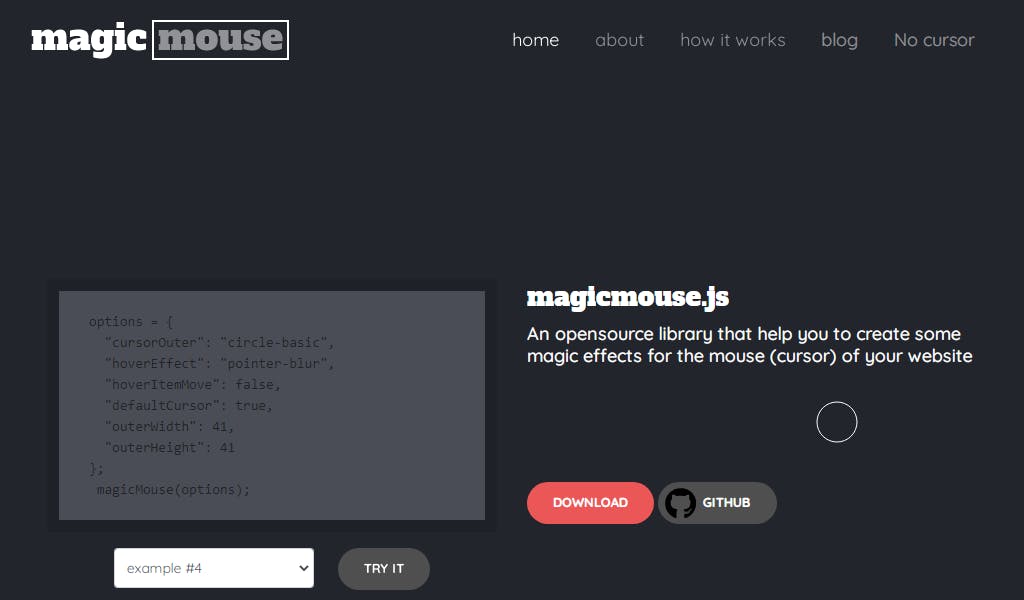
An open source library that helps you create some magic effects for the mouse (cursor) in your website.

Favicon Generator gives you the power to create your SVG favicon and use them in your web projects.

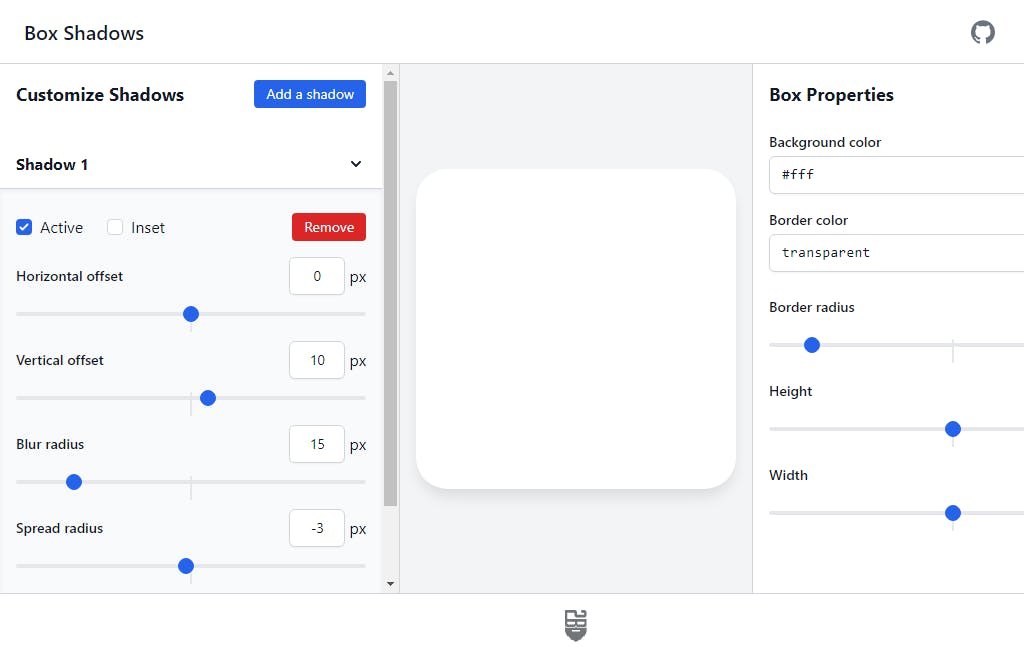
Box shadows is a web app to help you create awesome box shadows. Box shadows are fun!.

Conclusion
Now that we’ve reached the end of the list, what are your thoughts? Did one spark your attention igniting you'll to try it out? Were you unimpressed and have others to suggest? Let me know in the comments below. I hope it helps you, thanks!.

